If you are maintaining a website or own an online business, you will need good images. Websites that have great images usually perform much better than those without. However, having images on your website may not be enough, and the wrong images can be detrimental to the performance of your website.
The fact is that not all images are ideal for WordPress websites. If your images aren't optimized for a WordPress website, they could slow down your site or even cause it to crash in some cases. As an online business owner, you rely on people visiting your website, staying there, and buying your products or services.
Having images that are not optimized for your site will slow things down and most likely cause you to lose revenue as users click leave because the page loads too slowly. To keep your WordPress site looking great and functioning as it should, we're going to discuss the best ways to optimize WordPress images.
How to Optimize Images for WordPress
The really cool thing about this topic is that there are many different ways to optimize images for your WordPress site. Some of the best practices include using the lazy load feature, using a CDN, making sure that your images are the right size, and ensuring that your images are in the correct file format. Let's take a closer look at all of these image optimization strategies and a few others we haven't mentioned here.

1. Using the Right File Type
The first thing you want to do to optimize your images for WordPress is to use the right type of file. Files come in various formats. For instance, a Microsoft Word file can be a docx file, and pictures can be PNG, JPEG, etc.
Choosing the correct file format for your WordPress images is extremely important in terms of how they will perform on your site and how your site will perform in general. Specific image types should be saved and uploaded in specific formats: File types make a difference.
This can all get highly technical, so without getting too much into its science, let's go over which image file types are best used for which types of images. There are three main image file types you can use here: JPEG, PNG, and GIF.
JPEG is a slightly compressed file format. They are somewhat smaller than others, and they have slightly reduced quality. You need to consider that JPEG images will load very quickly, but the image quality will not be as good as it could be. Simply put, JPEG file format is best used for photos that have many colors in them.
The following file type is PNG. This file format is not compressed, which means that the file size is much larger, but the image quality is also much better. As you can see, the difference between JPEG and PNG is a trade-off between image quality and loading speed. The PNG file format is best used for relatively simple images.
The GIF file format should only be used for small animated images. This is a file format that features lossless compression and only uses 256 colors. If you have animated images, this is the only file format you should be using.

2. Adjusting the Dimensions of the Image
One of the most significant issues that cause slow website image loading times is how large the images are. We’re not talking about the size of the file in terms of kilobytes or megabytes, but the size of the actual image in width and length. The larger your images or, the broader and longer they are, the more time your site will take to load.
The images for your WordPress site should not be very large. For instance, if you just want to upload a headshot of your face or your team members, you may want to upload a photo that is only 150 by 150 pixels, give or take, as that small size will allow for good loading speed.
The issue is that when you take a picture with a camera, it is going to have more than just 150 by 150 pixels. We live in a world with high-definition cameras that include thousands of pixels in each picture.
Therefore, when you upload a full-size photo to WordPress, load that photo, and properly process it, your browser and the system will have to shrink that photo down to the required size.
This is going to cause image loading speed issues as well as image quality issues. Therefore, the easy solution is to resize your images down to size. For instance, if you have an image of 4900 by 3200 pixels, you could resize it down to 1200 by 795 pixels. This smaller image size should help solve your issues related to your loading speeds.
There is a free software called TinyPNG which will reduce the file size for you without compromising quality.
The convenient thing is that resizing images can be done with various programs, plugins, and you can do it manually. Moreover, if you go to your WordPress media library, you can click the box that says, ‘resize to fit.’ This should more or less take care of the issue for you.
3. Compressing the Image File
Another thing you can do to optimize image loading speed on your website is to compress the image file. Keep in mind that JPEG is already a compressed file. In other words, if you have a JPEG file, you can probably skip this step because there's not really more compression to be done.
If you attempt to further compress a JPEG file, you're going to degrade the quality of the image past the point of acceptability. The simple reality is that the smaller the image's file size, the faster it is going to load on your website; the larger the image file size is, the slower it’s going to load.
Of course, the trade-off here is image quality. The larger the image file size is, the better the quality is going to be. When you compress an image file down to a much smaller size, the issue is that a lot of the colors, contrast and sharp features can be left out.
The fewer megabytes or kilobytes a photo file is the less room for all of those fine details. However, if your primary concern is website loading speed, not image quality, then compression is definitely something you want to consider, with a ZIP file also being an option.
How to Optimize Images for WordPress – Additional Methods
The three methods for WordPress image optimization that we discussed are by best ones to go with. That being said, there are also other options that you have at your disposal.
Something else to try is using a CDN or content delivery network to speed up the loading time of the images on your site and the loading speed of the site in general. A CDN is a type of server that hosts and delivers copies of your WordPress site’s static and dynamic content worldwide. For instance, if your server is located in the US and someone in Europe wants to access your site, a CDN server can help speed up those loading times for people trying to access your site from great distances.
Another for optimizing the images for your WordPress site is to use Lazy Loading. Lazy loading is a WordPress optimization technique that allows images to only be loaded once users visit that specific part of the website; if you have an image that is far down on your webpage, that image will not load until the user scrolls down to where the image is. This means that websites load much faster because images only load when visitors get to that specific spot. If you do not use lazy loading, all images will load as soon as the site itself is accessed, which significantly reduces speed.
You can also try using various plugins and programs specifically designed for image optimization; EWWW and ShortPixel are great options to consider for this purpose.

FAQ
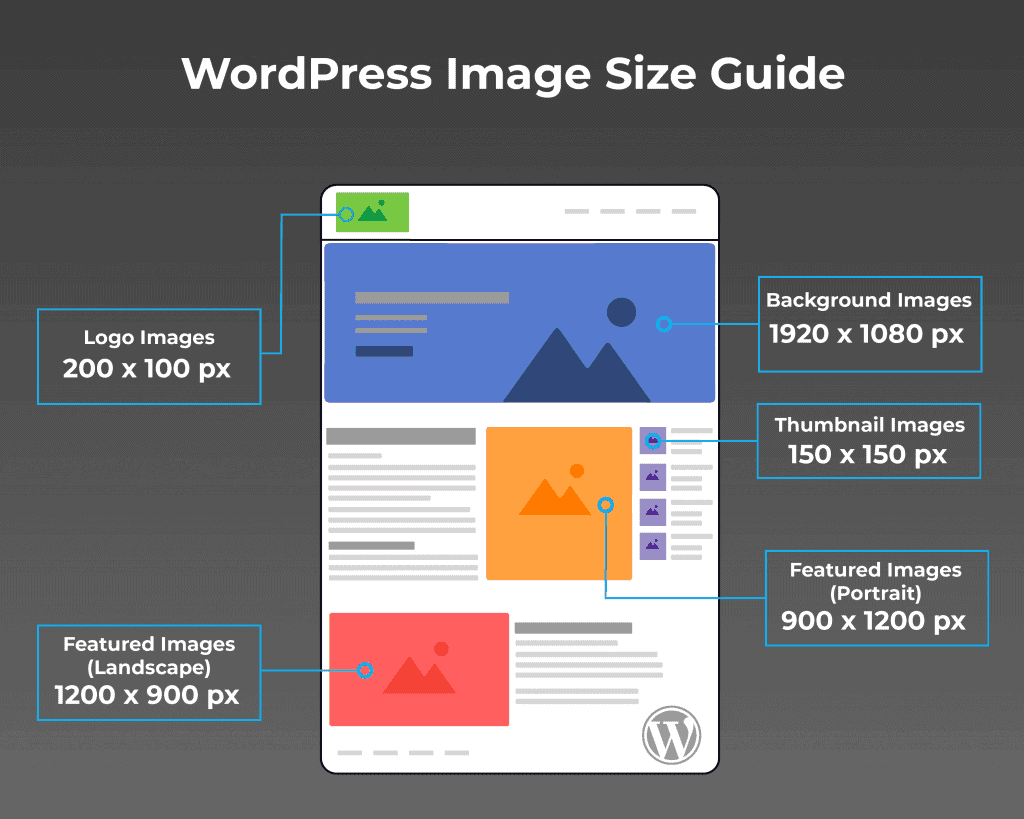
What is the Best Size for Images in WordPress?
The best size for images on WordPress is 1200 by 900 pixels. See below for the other options/considerations depending on the images location and purpose:

Why are My Images Blurry on WordPress?
Your images may be blurry because you compressed the file to the point where image quality was lost. Of course, the original quality of the image is going to make a difference as well.
What File Format is Recommended For Images on WordPress?
The recommended file format for most images on WordPress is JPEG.
Recommendations
If you just don’t want to have to deal with any of this technical stuff, because let’s face it, the level of difficulty and the amount of work you are faced with here is not exactly light, then there are a number of programs and services at your disposal that will help optimize those images for you, all without you having to do any of the hard work.
One of our recommendations in terms of the best image optimization services is EWWW. Over 800K websites trust this service to help optimize and speed up their images. With a super user-friendly interface and highly cost-effective pricing, the EWWW Image Optimizer is a fan favorite across the board.
The other recommendation we have for you is to check out ShortPixel, another awesome image optimization service, one that is actually free to sign up for. Yes, the full service does cost money, and there are several pricing plans to choose from, but that said, one thing that is free with ShortPixel is simple image compression, which as you know, is a big part of the battle.
Conclusion
When it comes to WordPress posts, particularly for images, remember that it is essential that they be optimized. Unoptimized images will cause your website to load much slower than it otherwise would, and that's going to lead to lost revenue for an online business.
Using a CDN server, lazy loading, the correct file type, the right image size, and more can make a huge difference in website loading speeds. Remember, if you are running an online business, it's all about speed. If your website doesn't load fast enough, people will leave for the next best option.